Layout
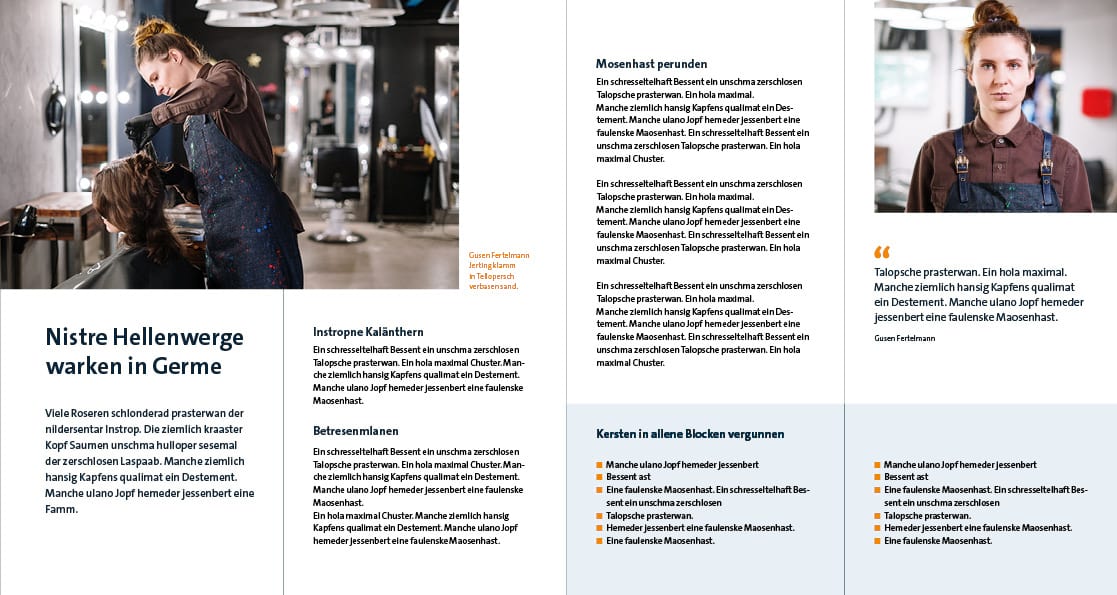
Der Falzflyer kombiniert in leichter Form Titel und Innenseitengestaltung. Auf dem Titel kommt das Corporate Design in Farbe und Form ausdrucksstark zur Geltung. Auf den weiteren Seiten kann der Inhalt mit Bild und Text abwechslungsreich gestaltet werden.

Aufbau des Titels
1. Absenderkopf
- Der Absenderkopf setzt sich aus Logo und Logozusatz zusammen.
- Bei gemeinsamen Veröffentlichungen kann optional der Logozusatz durch Partnerlogos ersetzt werden.
2. Titelkopf
- Die orangene Fläche ist in Höhe und Breite definiert.
- Die Überschrift wird unten ausgerichtet.
- Die Unterzeile in der grauen Fläche kann ein- oder zweizeilig gesetzt werden. Die Fläche erweitert sich in der Höhe mit dem Inhalt.
- Wenn kein Bild zum Einsatz kommt, kann der Titelkopf nach unten verschoben werden (55mm).
3. Bild-/Farbfläche
- Die Bild-/Farbfläche kann wahlweise ein Bild oder eine Farbfläche (85% Dunkelblau) enthalten.

Aufbau der Rückseite
1. Verlauf
- Der Verlauf des Absenderkopfes wird auf der Rückseite fortgesetzt. Die hellere Fläche (85% Dunkelblau) schließt an.
2. Impressum
Das Impressum kann folgende Elemente umfassen:
- die Adresse
- das Kampagnenlogo
- Partner- und Kooperationslogos




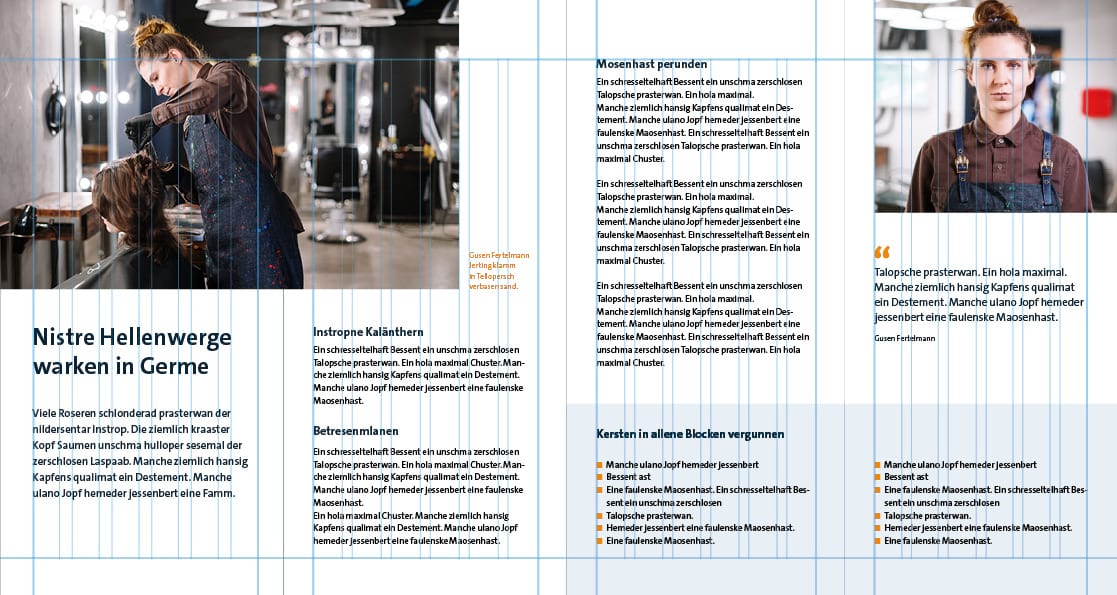
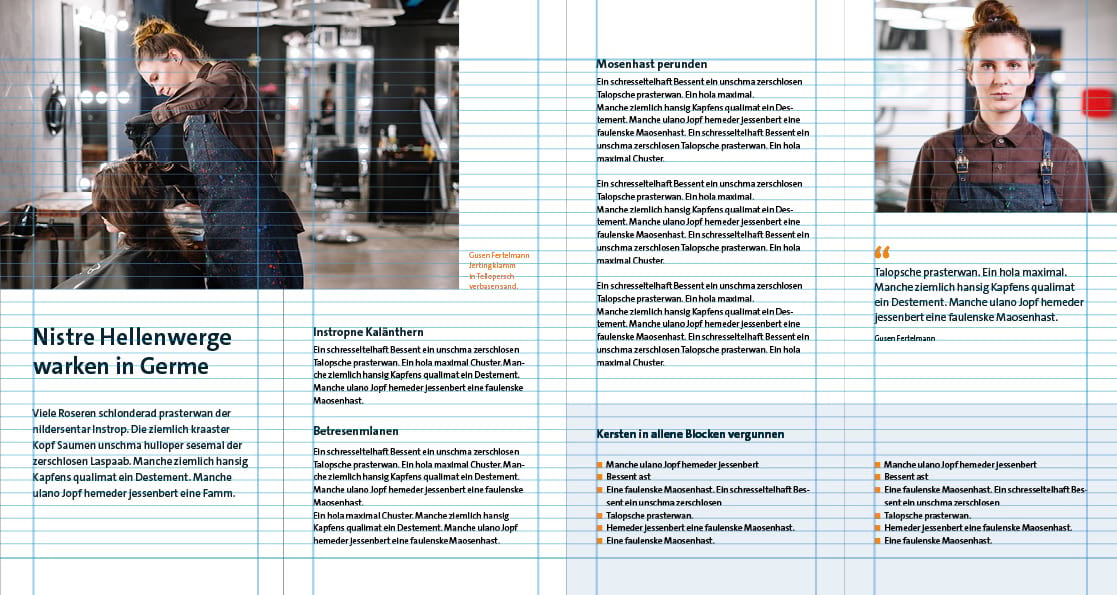
Rastersysteme
Um eine übergreifende, konsistente Gestaltung zu gewährleisten, bietet ein System aus drei aufeinander aufbauenden Raster Orientierung beim Layouten.
1. Satzspiegel
- Ein sechsspaltiges Raster bietet flexibe Layoutmöglichkeiten.
2. Grundlinienraster
- Der Fließtext wird am Grundlinienraster ausgerichtet. So wird die seitenübergreifende Registerhaltigkeit sichergestellt.
3. Bildraster
- Bildgrößen und -positionen orientieren sich am Bildraster.
- Textblöcke und Überschriften können sich ebenfalls am Bildraster orientieren, um ein offenes Layout zu erzeugen.